In der heutigen digitalen Ära, in der der Großteil der Online-Aktivitäten über mobile Geräte abgewickelt wird, ist eine optimierte Website für alle Bildschirmgrößen unerlässlich. Doch was bedeutet das genau?
Inhaltsverzeichnis
Willkommen zu unserem umfassenden Guide zur Optimierung Deiner Website für jede Plattform – vom Desktop-PC über Tablets bis hin zum Smartphone. Hier erhältst Du praxisnahe Tipps und verständliche Einblicke in die Welt des responsiven Webdesigns, ohne dass du ein IT-Experte sein musst.
Unser Support steht Dir zur Seite: Wir wissen, dass die Welt des Webdesigns verwirrend sein kann. Wenn Du während oder nach dem Lesen dieses Artikels Hilfe benötigst, zögere nicht, unseren Experten-Support zu kontaktieren. Wir sind hier, um sicherzustellen, dass Deine Website herausragend wird!
In den nächsten Abschnitten werden wir die Bedeutung einer responsiven Website erkunden und wie sie Deiner Marke zu mehr Sichtbarkeit, besseren Nutzererfahrungen und einer stabilen Position in den Suchmaschinen verhilft. Wir zeigen Dir auch, wie Du selbst ohne tiefes technisches Wissen Schritte unternehmen kannst, um Deine Website für jedes Gerät zu optimieren. Also, lass uns gemeinsam in die Welt des responsiven Designs eintauchen und Deine Website auf die nächste Stufe heben!
1. Einleitung: Warum eine responsive Website unverzichtbar ist
Bedeutung der mobilen Geräte für den Website-Verkehr
In einer Ära, in der Smartphones und Tablets zu unseren ständigen Begleitern geworden sind, hat sich das Nutzerverhalten im Internet dramatisch verändert. Die Art und Weise, wie Menschen online interagieren und Inhalte konsumieren, hat eine klare Verschiebung in Richtung mobiler Geräte erfahren. Diese Entwicklung hat auch erhebliche Auswirkungen auf die Gestaltung und Optimierung von Websites.
Wenn Deine Website nicht für mobile Geräte optimiert ist, kannst Du nur verlieren
1. Massiver Anstieg der mobilen Internetnutzung: Die Nutzung von mobilen Geräten, insbesondere von Smartphones, um auf das Internet zuzugreifen, hat in den letzten Jahren rapide zugenommen. Menschen verwenden ihre Handys nicht nur für soziale Medien und Messaging, sondern auch für Informationsbeschaffung, Online-Einkäufe und mehr. Wenn Deine Website nicht für mobile Geräte optimiert ist, könntest Du potenziell einen beträchtlichen Teil Deiner Zielgruppe verlieren.
2. Google und die mobile Benutzererfahrung: Google, die führende Suchmaschine, hat erkannt, wie wichtig mobile Benutzererfahrung ist. Daher hat das Unternehmen den Mobile-First-Index eingeführt, bei dem Google die mobile Version Deiner Website bevorzugt indexiert und bewertet. Eine nicht-mobile-optimierte Website könnte in den Suchergebnissen abrutschen, was zu einem spürbaren Rückgang des Website-Verkehrs führen kann.
3. Nutzererwartungen an schnelle Ladezeiten: Mobile Nutzer sind oft unterwegs und haben möglicherweise nicht die Geduld für langsame Ladezeiten. Studien haben gezeigt, dass Besucher dazu neigen, eine Website schnell zu verlassen, wenn sie nicht innerhalb von wenigen Sekunden geladen wird. Eine optimierte, responsive Website sorgt nicht nur für eine bessere Nutzererfahrung, sondern verhindert auch den Verlust potenzieller Interaktionen und Konversionen.
4. Standortbezogene Anfragen: Mit mobilen Geräten suchen Menschen vermehrt nach lokalen Informationen. Dies reicht von Restaurantempfehlungen bis hin zu Geschäftsöffnungszeiten. Wenn Deine Website nicht für mobile Nutzer optimiert ist, könntest Du die Chance verpassen, von lokalen Suchanfragen zu profitieren.
In dieser neuen Ära der digitalen Interaktion ist es also von entscheidender Bedeutung, Deine Website für mobile Geräte zu optimieren. In den folgenden Abschnitten werden wir genauer auf die Grundlagen des responsiven Webdesigns eingehen und Dir zeigen, wie Du Deine Website fit für alle Bildschirmgrößen machst. Denke daran, dass wir während des gesamten Prozesses an Deiner Seite stehen, um sicherzustellen, dass Deine Website das Beste aus beiden Welten – Desktop und Mobil – herausholt.
Herausforderungen nicht-responsiver Websites
Nicht-responsive Websites stehen vor gravierenden Herausforderungen angesichts des dominierenden mobilen Internetgebrauchs. Solche Seiten können auf kleinen Bildschirmen unleserlich oder schwer navigierbar sein, was zu frustrierten Besuchern führt. Darüber hinaus beeinträchtigt eine nicht mobile-optimierte Website die Sichtbarkeit in Suchmaschinen, da Google responsive Seiten bevorzugt indexiert.
Die mangelnde Anpassungsfähigkeit auf verschiedenen Geräten kann zu einer erhöhten Absprungrate führen, da Nutzer unzufrieden sind und die Seite schnell verlassen. Dies wirkt sich negativ auf die Konversionsrate aus und kann das Potenzial für Wachstum und Erfolg erheblich einschränken.
Die Lösung liegt in der Überwindung dieser Herausforderungen durch die Implementierung eines responsiven Designs, das eine nahtlose Nutzererfahrung auf allen Geräten ermöglicht. Unsere Unterstützung steht bereit, um Dich bei der Bewältigung dieser Herausforderungen zu unterstützen und Deine Website für eine vielfältige digitale Landschaft vorzubereiten.
2. Die Grundlagen der responsiven Webgestaltung
Hier erfährst Du die essenziellen Grundlagen, die Dir helfen, das Konzept des responsiven Designs zu verstehen und warum es für Deine Webpräsenz von entscheidender Bedeutung ist.
Verständnis für responsive Design
Responsive Design bedeutet mehr als nur die Anpassung von Inhalten an verschiedene Bildschirmgrößen. Es handelt sich um einen Ansatz, bei dem sich die Website dynamisch an die Dimensionen des genutzten Geräts anpasst, um eine optimale Nutzererfahrung zu gewährleisten.
Flexibles Layout, flexible Bilder und Mediendateien sind dabei essentielle Elemente. Durch den Einsatz von CSS-Media-Queries passt sich die Website mühelos an Bildschirme von Mobiltelefonen, Tablets und Desktops an, ohne die Lesbarkeit oder die Benutzerfreundlichkeit zu beeinträchtigen.
Warum ist responsives Design entscheidend?
Die digitale Welt ist vielfältig geworden, mit Nutzern, die auf einer Vielzahl von Geräten navigieren. Responsives Design gewährleistet, dass Deine Website auf jedem dieser Geräte optimal funktioniert (nicht nur gut aussieht!), ohne dass separate Versionen erstellt werden müssen. Dies spart nicht nur Zeit und Ressourcen, sondern sorgt auch dafür, dass Deine Marke über alle Plattformen hinweg konsistent wahrgenommen wird.
Zudem ist ein responsives Design von großer Bedeutung für Suchmaschinenoptimierung (SEO), da Google mobilfreundliche Seiten bevorzugt rankt. Die Sicherung einer nahtlosen und ansprechenden Nutzererfahrung auf jedem Gerät ist der Schlüssel, um Besucher zu halten, Konversionen zu steigern und langfristigen Erfolg zu erzielen.
3. Die Vorzüge einer responsiven Website
Eine responsive Website bietet eine Vielzahl von Vorteilen, die über das reine Anpassen an verschiedene Bildschirmgrößen hinausgehen. Hier sind die Schlüsselaspekte, die zeigen, wie eine optimierte Website Deinem Online-Auftritt und Deiner Marke zugutekommen kann.
Verbesserte Nutzererfahrung (UX)
Ein responsives Design gewährleistet, dass Besucher auf jeder Plattform eine einheitliche und angenehme Erfahrung genießen können. Stell Dir vor, ein Nutzer besucht Deine Website auf seinem Smartphone. Eine nicht-responsive Seite erfordert möglicherweise horizontales Scrollen und das Vergrößern von Texten, was zu Frustration führen kann. Mit responsivem Design passt sich die Seite automatisch an den Bildschirm an, wodurch die Navigation nahtlos wird. Ein gutes Beispiel dafür ist das Online-Shopping: Auf einer responsiven E-Commerce-Seite können Produkte auf jedem Gerät leicht gefunden und gekauft werden, was die Kundenzufriedenheit steigert.
Höhere Auffindbarkeit in Suchmaschinen
Google bevorzugt mobilfreundliche Websites bei der Anzeige der Suchergebnisse. Dies bedeutet, dass eine responsive Website in den Suchergebnissen höher gerankt wird als eine nicht-responsive Seite. Angenommen, jemand sucht nach einem Restaurant in der Nähe. Wenn Deine Restaurant-Website nicht für mobile Geräte optimiert ist, wird sie in den Suchergebnissen wahrscheinlich untergeordnet sein, selbst wenn sie ansonsten relevant ist. Eine responsive Website steigert also nicht nur die Sichtbarkeit, sondern erhöht auch die Wahrscheinlichkeit, dass Nutzer auf Deine Website klicken.
Einheitlicher Markenauftritt
Eine responsive Website ermöglicht einen einheitlichen Markenauftritt auf allen Geräten. Dein Logo, Deine Farben und Dein Design werden konsistent dargestellt, was zur Markenwahrnehmung beiträgt. Denk an große Marken wie Apple – ihre Website sieht auf jedem Gerät gleich aus, was zur Schaffung einer starken Markenidentität beiträgt.
4. Mobile First: Umdenken für den digitalen Wandel
In der heutigen digitalen Ära, in der mobile Geräte den Großteil des Online-Verkehrs ausmachen, ist der Ansatz „Mobile First“ mehr als nur ein Trend. Dieser Ansatz erfordert ein Umdenken darüber, wie Websites gestaltet und optimiert werden, um den Bedürfnissen der mobilen Nutzer gerecht zu werden.
Warum der Ansatz „Mobile First“ erfolgskritisch ist
„Mobile First“ ist erfolgskritisch, weil die mobile Internetnutzung exponentiell gewachsen ist und Nutzer auf schnelle und bequeme Weise auf Inhalte zugreifen möchten. Stell Dir vor, jemand sucht nach einem Restaurant, das er noch nie besucht hat. Mit dem „Mobile First“-Ansatz kann die Website des Restaurants auf einem Smartphone sofort und benutzerfreundlich alle wichtigen Informationen anzeigen, wie Öffnungszeiten, Menü und Standort. Wenn jedoch die Website nicht mobilfreundlich ist, könnte es sein, dass der Nutzer mit langen Ladezeiten und schwer zu navigierenden Inhalten konfrontiert wird. Dies könnte ihn dazu veranlassen, die Seite frustriert zu verlassen und stattdessen ein anderes Restaurant zu wählen.
Willst Du Kunden frustrieren oder für Dich gewinnen?
Priorisierung von Inhalten für mobile Nutzer
Beim „Mobile First“-Ansatz geht es nicht nur um responsive Design, sondern auch um die Priorisierung von Inhalten. Websites, die „Mobile First“ denken, optimieren nicht nur das Layout, sondern auch die Geschwindigkeit. Hierbei werden nur die essentiellen Inhalte und Bilder geladen, um die Ladezeiten zu minimieren. Im Gegensatz dazu könnten Websites, die nicht „Mobile First“ sind, auf mobilen Geräten mit langen Ladezeiten zu kämpfen haben, da sie unnötige Ressourcen laden, die für mobile Nutzer nicht relevant sind.
Die Implementierung des „Mobile First“-Ansatzes stellt sicher, dass Deine Website auf mobilen Geräten optimal funktioniert, indem sie relevante Inhalte priorisiert und Ladezeiten minimiert. Dies führt zu einer besseren Nutzererfahrung und reduziert die Wahrscheinlichkeit von Besucherabwanderungen aufgrund von schlechter Performance auf mobilen Geräten.
5. Geschwindigkeit zählt: Optimierung der Ladezeiten
Die Geschwindigkeit, mit der Deine Website geladen wird, ist mehr als nur eine technische Kennzahl – sie beeinflusst direkt die Nutzererfahrung und den Erfolg Deiner Online-Präsenz.
Einfluss von Ladezeiten auf die Nutzererfahrung
Stell Dir vor, Du stößt auf eine Website, die extrem langsam lädt. Die Inhalte brauchen eine Ewigkeit, um sichtbar zu werden, und Du verlierst schnell die Geduld. Genau das passiert, wenn eine Website langsam ist – sie erzeugt Frustration und kann dazu führen, dass Besucher die Seite vorzeitig verlassen.
Betrachten wir eine E-Commerce-Situation: Ein Online-Shop mit langen Ladezeiten kann zu verpassten Verkaufschancen führen, da potenzielle Kunden sich möglicherweise anderswo umsehen, wenn die Produktseiten nicht schnell geladen werden.
Tipps zur Beschleunigung der Website
Es gibt mehrere Schritte, um die Ladezeiten Deiner Website zu verbessern. Reduziere die Dateigrößen von Bildern, indem Du sie komprimierst, um schnelleres Laden auf mobilen Geräten zu ermöglichen. Nutze Caching-Techniken, um bereits geladene Elemente zu speichern, sodass sie nicht bei jedem Besuch erneut heruntergeladen werden müssen. Reduziere auch unnötige Skripte und Plugins, die die Ladezeiten beeinträchtigen können. Ein optimiertes Hosting spielt ebenfalls eine wichtige Rolle.
6. SEO für responsive Websites
Die Sichtbarkeit Deiner Website in Suchmaschinen ist von entscheidender Bedeutung, um online gefunden zu werden. Hier erfährst Du, wie eine responsive Website Deine SEO-Bemühungen beeinflusst und wie Du das Beste aus beiden Welten herausholen kannst.
Googles Fokus auf „Mobile First“ Indexierung
Google, die meistgenutzte Suchmaschine der Welt, legt großen Wert auf mobile Nutzererfahrung. Das bedeutet, dass Google „Mobile First“ Indexierung bevorzugt – das bedeutet, dass die mobile Version Deiner Website als Basis für die Indexierung dient.
Wenn Deine Website nicht mobilfreundlich ist, könnte sie in den Suchergebnissen nach unten rutschen. Angenommen, Du betreibst eine Fitness-Website und jemand sucht nach „Fitnessübungen für zuhause“. Google zeigt bevorzugt mobilefreundliche Seiten an, die diese Informationen bieten. Wenn Deine Seite nicht auf mobilen Geräten gut funktioniert, verpasst Du die Chance, in den Suchergebnissen sichtbar zu sein.
Gemeinsame SEO-Strategien für alle Geräte
SEO ist ein Schlüsselaspekt für Deine Online-Sichtbarkeit, unabhängig von den Geräten, die Deine Besucher verwenden. Egal, ob auf einem Desktop oder einem Smartphone, einige grundlegende SEO-Strategien gelten für alle Geräte. Dies beinhaltet die Nutzung von relevanten Schlüsselwörtern, die Erstellung qualitativ hochwertiger Inhalte, die Optimierung von Metadaten (Titel und Beschreibungen) und das Erstellen einer effektiven internen Verlinkung.
Denke daran, dass SEO ein kontinuierlicher Prozess ist. Eine responsive Website gibt Dir die Grundlage, um in den Suchergebnissen zu konkurrieren, aber es erfordert immer noch eine kluge SEO-Strategie, um erfolgreich zu sein. Die Kombination aus einem mobilfreundlichen Design und solidem SEO bietet die besten Chancen, um Deine Website voranzubringen.
7. Design für alle: Flexible Inhalte und Bilder
Eine Website, die für alle Geräte optimiert ist, erfordert mehr als nur reaktionsschnelle Anpassungen. Hier erkunden wir, wie flexible Inhalte und optimierte Medien dazu beitragen, ein nahtloses und ansprechendes Design auf verschiedenen Bildschirmgrößen zu gewährleisten.
Anpassung des Layouts an verschiedene Bildschirmgrößen
Eine responsive Website passt nicht nur die Größe von Bildern an, sondern auch das Layout an unterschiedliche Bildschirmgrößen an. Stell Dir vor, Du liest einen Artikel auf Deinem Laptop, wechselst dann aber zu Deinem Smartphone. Bei einer gut gestalteten, responsiven Website werden die Textblöcke, Bilder und Elemente automatisch so neu angeordnet, dass sie auf dem kleineren Bildschirm übersichtlich dargestellt werden. Dies verhindert das unangenehme seitliche Scrollen und sorgt dafür, dass der Inhalt angemessen präsentiert wird.
Optimierte Medien für vielfältige Endgeräte
Bilder und Medien spielen eine wichtige Rolle in der visuellen Kommunikation einer Website. Allerdings können große, hochauflösende Bilder auf mobilen Geräten zu langen Ladezeiten führen. Hier kommt die Optimierung ins Spiel. Indem Bilder für verschiedene Bildschirmgrößen und Auflösungen komprimiert werden, können sie schnell geladen werden, ohne an visueller Qualität zu verlieren. Zum Beispiel könnten Bilder für Desktop-Bildschirme in höherer Auflösung vorliegen, während für mobile Geräte kleinere und komprimierte Versionen verwendet werden.
Durch flexibles Layout und optimierte Medien wird Deine Website auf jedem Gerät optimal dargestellt. Dies trägt dazu bei, dass Besucher länger auf Deiner Website bleiben, da sie eine reibungslose und ansprechende Benutzererfahrung genießen können.
8. Praktische Test-Tools für unterschiedliche Auflösungen
Die Vielfalt an Geräten und Bildschirmgrößen erfordert, dass Deine Website auf verschiedenen Auflösungen getestet wird. Es gibt praktische Tools, die es Dir ermöglichen, Deine Website auf verschiedene Bildschirmgrößen zu simulieren, ohne tatsächlich jedes Gerät besitzen zu müssen. Google Chrome Developer Tools bietet beispielsweise eine Funktion zur Simulation verschiedener Bildschirmauflösungen. Es gibt auch Online-Tools wie BrowserStack, mit denen Du Deine Website auf einer Vielzahl von Geräten und Browsern testen kannst.
Doch es muss nicht immer so kompliziert sein. Hier findest Du eine Sammlung von Tols, die Deine Website auf verschiedenen Auflösungen besuchen und simulieren können. Sind alle Deine Informationen sichtbar und im Fokus?
9. Wettbewerbsvorteil durch Responsivität
Eine responsive Website bietet mehr als nur eine bessere Nutzererfahrung – sie kann auch zu einem entscheidenden Wettbewerbsvorteil werden. In diesem Abschnitt werfen wir einen Blick darauf, wie Du durch die Optimierung Deiner Website für alle Geräte die Konkurrenz hinter Dir lassen kannst.
Wie eine responsive Website dich von der Konkurrenz abhebt
In einer Zeit, in der Benutzer ständig zwischen verschiedenen Geräten wechseln, ist eine reibungslose Erfahrung auf allen Plattformen von großer Bedeutung. Wenn Deine Website diese Erfahrung bietet, hebt sie sich von Mitbewerbern ab, die sich möglicherweise noch auf nicht-responsive Designs verlassen. Betrachten wir zum Beispiel zwei Online-Shops – einer ist responsiv und passt sich perfekt an die Bildschirme der Nutzer an, während der andere auf mobilen Geräten unleserlich ist und lange Ladezeiten aufweist. Die Wahrscheinlichkeit ist hoch, dass die Nutzer den responsive Shop bevorzugen werden, was zu höheren Konversionen und letztendlich zu mehr Umsatz führt.
Fallbeispiele erfolgreicher responsiver Webgestaltung
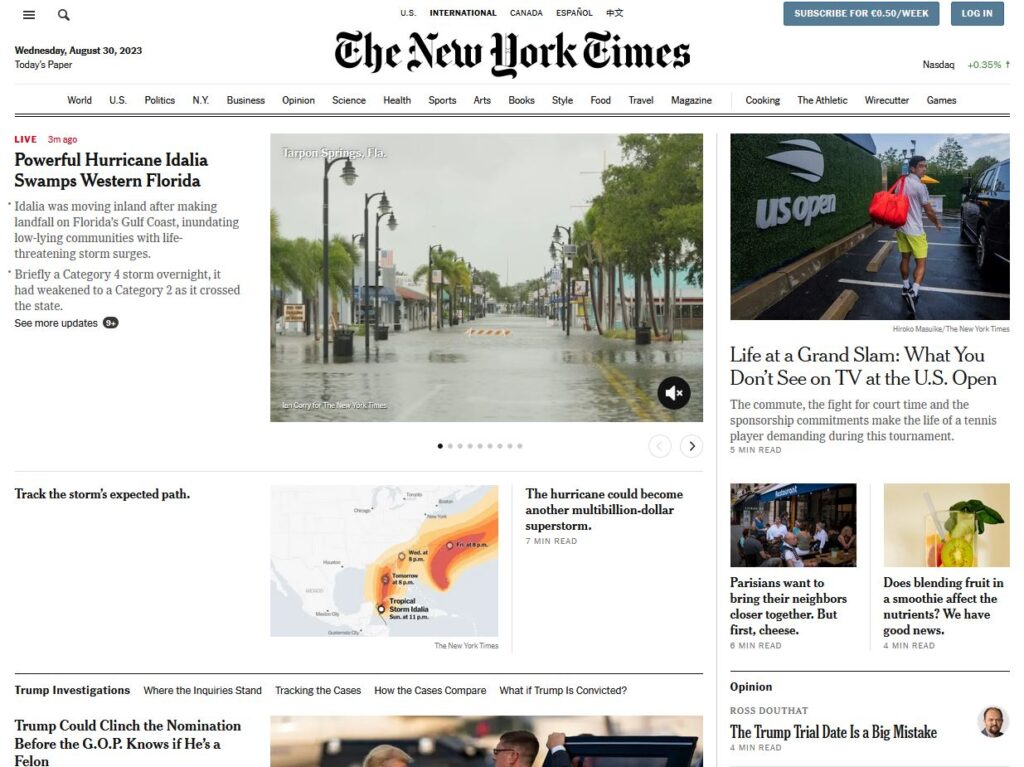
Es gibt zahlreiche Fallbeispiele von Unternehmen, die durch die Umstellung auf eine responsive Website ihren Erfolg gesteigert haben. Ein solches Beispiel ist die „New York Times“. Als sie ihr Design auf responsiv umstellten, stieg die Anzahl der mobilen Zugriffe, was zu höheren Anzeigenumsätzen führte. Ein weiteres Beispiel ist die Modefirma „ASOS“. Durch die Implementierung einer responsiven Website konnte ASOS seine mobilen Verkäufe erheblich steigern.

Diese Beispiele zeigen, dass eine responsive Website nicht nur ein Bonus, sondern ein entscheidender Faktor sein kann, um in der heutigen Wettbewerbslandschaft erfolgreich zu sein. Die Fähigkeit, auf allen Geräten überzeugend zu sein, kann den Unterschied zwischen einem durchschnittlichen und einem herausragenden Online-Auftritt ausmachen.
Bonus: Häufige Fragen zum responsiven Design
Selbst wenn Du kein Experte im Webdesign bist, können wir einige der häufigsten Fragen zum Thema responsives Design klären. Hier sind Antworten auf einige Bedenken, die Du vielleicht hast:
1. Was ist der Unterschied zwischen einer mobilen App und einer responsiven Website?
Eine mobile App ist eine eigenständige Anwendung, die heruntergeladen und auf einem Gerät installiert wird. Eine responsive Website hingegen passt sich automatisch an die Bildschirmgröße verschiedener Geräte an und wird über einen Webbrowser aufgerufen. Beide Ansätze haben ihre Vor- und Nachteile, abhängig von den Zielen Deiner Online-Präsenz.
2. Muss ich separate Websites für Desktop und Mobil erstellen?
Nein, das ist nicht notwendig. Mit responsivem Design passt sich Deine Website automatisch an verschiedene Bildschirmgrößen an, ohne dass separate Versionen erstellt werden müssen. Dies spart Zeit und Ressourcen und gewährleistet eine konsistente Benutzererfahrung.
3. Beeinflusst responsives Design die Ladezeiten meiner Website?
Ja, responsives Design kann die Ladezeiten beeinflussen, insbesondere wenn Bilder und Medien nicht optimiert sind. Es ist wichtig, Bilder zu komprimieren und Ressourcen effizient zu laden, um schnelle Ladezeiten auf mobilen Geräten sicherzustellen.
4. Kann ich meine bestehende Website in eine responsive Website umwandeln?
Ja, in den meisten Fällen ist es möglich, eine bestehende Website in eine responsive umzuwandeln. Dies erfordert jedoch einige Änderungen im Design und im Code. Es ist ratsam, dies von einem erfahrenen Webdesigner durchführen zu lassen, um sicherzustellen, dass alle Aspekte berücksichtigt werden.
5. Wie finde ich heraus, ob meine Website bereits responsive ist?
Du kannst Deine Website auf verschiedenen Geräten anzeigen, um zu sehen, ob sie sich an die Bildschirmgrößen anpasst. Es gibt auch Online-Tools, mit denen Du die „Responsivität“ Deiner Website testen kannst, indem Du verschiedene Bildschirmgrößen simulierst.
Wir hoffen, dass diese Antworten einige Deiner Fragen zum responsiven Design klären konnten. Wenn Du weitere Fragen hast oder professionelle Unterstützung bei der Umsetzung Deiner responsive Website benötigst, stehe wir gerne zur Verfügung!
Abschluss: Deine Website auf die nächste Stufe heben
Herzlichen Glückwunsch, Du hast den ultimativen Guide zur Optimierung Deiner Website für alle Geräte erfolgreich durchlaufen! Hier sind die wichtigsten Erkenntnisse, die Du mitnehmen solltest, sowie einige Handlungsempfehlungen, um Deine Website auf die nächste Stufe zu bringen:
Wichtige Erkenntnisse auf einen Blick
- Eine responsive Website passt sich automatisch an verschiedene Bildschirmgrößen an und sorgt für eine optimale Benutzererfahrung auf allen Geräten.
- Mobile Nutzererfahrung ist entscheidend: Die Nutzung von Smartphones und Tablets nimmt stetig zu, daher ist es unerlässlich, dass Deine Website mobilfreundlich ist.
- „Mobile First“ Denkweise ist erfolgskritisch: Google bevorzugt mobilefreundliche Seiten in den Suchergebnissen. Priorisiere die Gestaltung und Optimierung für mobile Geräte.
- Ladezeiten sind entscheidend: Schnelle Ladezeiten auf mobilen Geräten sind unerlässlich, um Besucher zu halten und die Sichtbarkeit in Suchmaschinen zu verbessern.
- Einheitlicher Markenauftritt: Responsives Design gewährleistet einen einheitlichen Markenauftritt auf allen Geräten und schafft Vertrauen bei den Besuchern.
Handlungsempfehlungen für Dich
- Überprüfe die Mobilfreundlichkeit Deiner Website: Nutze Online-Tools, um zu sehen, wie Deine Website auf verschiedenen Geräten aussieht und funktioniert.
- Optimiere Ladezeiten: Komprimiere Bilder, verwende Caching und minimiere unnötige Skripte, um schnelle Ladezeiten zu gewährleisten.
- Betrachte Deine Website aus „Mobile First“-Perspektive: Denke bei der Gestaltung und Optimierung Deiner Website zuerst an mobile Nutzer und priorisiere relevante Inhalte.
- Nutze Frameworks und Test-Tools: Erleichtere Dir die Umsetzung eines responsiven Designs durch Frameworks und teste Deine Website auf verschiedenen Geräten.
- Bleibe auf dem Laufenden: Die digitale Landschaft ändert sich ständig. Halte Dich über Trends im Webdesign und der Technologie auf dem Laufenden.
Mit diesen Erkenntnissen und Handlungsempfehlungen kannst Du Deine Website auf die nächste Stufe heben und sicherstellen, dass sie auf jedem Gerät beeindruckt. Und denk daran, wir sind hier, um Dich bei diesem aufregenden Prozess zu unterstützen. Viel Erfolg dabei, Deine Online-Präsenz zu optimieren und Deine Besucher zu begeistern!
Schlusswort
Wir hoffen, dass dieser ultimative Guide Dir wertvolles Wissen über responsives Webdesign vermittelt hat. Jetzt liegt es an Dir, dieses Wissen in die Praxis umzusetzen und Deine Website für alle Geräte zu optimieren. Die Bedeutung einer reibungslosen Nutzererfahrung, schnellen Ladezeiten und einem einheitlichen Markenauftritt sollte nicht unterschätzt werden.
Falls Du Unterstützung auf Deinem Weg zur responsiven Website benötigst, stehen wir gerne zur Verfügung. Unser Team von erfahrenen Webdesignern und Entwicklern kann Dir dabei helfen, eine beeindruckende und nutzerfreundliche Website zu schaffen, die auf allen Geräten optimal funktioniert.
Kontaktiere uns unter hallo@2b.onl oder durchstöbere unsere Website, um mehr über unsere Dienstleistungen zu erfahren. Deine Online-Präsenz hat das Potenzial, Besucher zu begeistern und Deine Ziele zu erreichen – lass uns gemeinsam daran arbeiten, Deine Website auf die nächste Stufe zu heben!
Vielen Dank, dass Du diesen Guide gelesen hast.
Wir freuen uns darauf, Dich bei Deinem Weg zur responsiven Website zu unterstützen.