In Fluent Forms* gibt es einige neue Fertige CSS-Klassen. Mit diesen Klassen kannst Du ganz einfach erweiterte alternative Layouts für die Felder in Deinen Formularen erstellen. Die CSS-Klassen sind Klassen, die Du dem übergeordneten Element, das jedes Feld umgibt, hinzufügen kannst, um die Vorteile vordefinierter Stile zu nutzen, die im Standardformular-Stylesheet enthalten sind.
Hinweis: Alle Links in diesem Artikel sind Affiliate-Links und extra mit einem Sternchen gekennzeichnet. Es handetl sich dabei um eine Partnerschaft zwischen WP-Ninja* und unserem Unternehmen.
Inhaltsverzeichnis
Wie kann man fertige CSS Klassen in Fluent Forms verwenden?
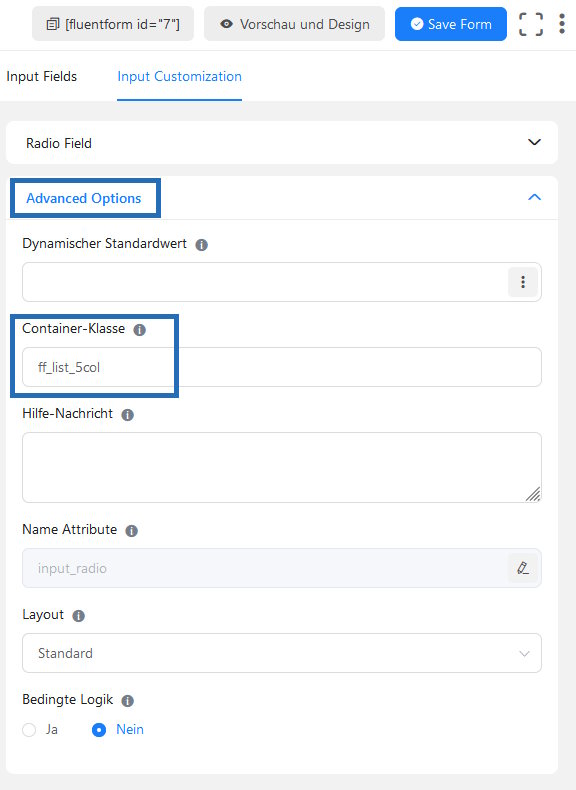
Um einem Feld einen professionellen Look zu verleihen, kannst Du ganz einfach die fertigen und definierten CSS-Klassen verwenden. Öffne dazu den Form Builder und bearbeite Dein Formular. Wähle das gewünschte Feld aus und gehe dann zur Registerkarte „Advanced Options“.
Dort findest Du ein Feld namens „Container-Klasse“. Hier kannst Du die entsprechenden CSS-Klassen hinzufügen, um das Feld zu optimieren. Vergiss nicht, Deine Änderungen zu speichern, sobald Du zufrieden bist. Damit verleihst Du Deinem Formular einen ansprechenden und professionellen Look.

Die Namen der fertigen CSS-Klassen
Entdecke jetzt die beeindruckende Welt der Fluent Forms CSS-Klassen, welche bereits im Standard-Stylesheet von Fluent Forms integriert sind! Profitiere sofort von ihrer Anwendung, ohne auch nur eine Zeile eigenes CSS schreiben zu müssen. Tauche ein und erlebe, wie diese vorgefertigten Klassen Deine Möglichkeiten erweitern und Dir eine mühelose Gestaltung ermöglichen. Deiner Kreativität sind keine Grenzen gesetzt – nutze sie gleich heute!
ff_list_2col
Verleihe Deinen Radio- und Checkbox-Listen mehr Flair! Nutze jetzt diese fantastische Funktion, um im Handumdrehen eine zweispaltige Darstellung mit perfektem Abstand zu erzeugen. Dieses Feature ist exklusiv für Radio- und Checkbox-Listen verfügbar und harmoniert problemlos mit sämtlichen Einstellungen für die Platzierung deiner Formularbeschriftungen.
ff_list_3col
Verwandele mit der CSS-Klasse „ff_list_3col“ spielend leicht Deine Radio- und Checkbox-Listen in ein elegantes 3-Spalten-Layout mit perfektem Abstand! Diese praktische Funktion ist exklusiv für Radio- und Checkbox-Listen verfügbar und passt nahtlos zu jeder Einstellung für die Position deiner Formularbeschriftungen.
ff_list_4col
Mit Leichtigkeit kannst Du jetzt eine Radio/Checkbox-Liste in ein elegantes 4-Spalten-Format umwandeln. Genieße die ausgewogene Anordnung und den gleichmäßigen Abstand, der deinen Optionen eine professionelle Note verleiht. Diese großartige Transformation gilt exklusiv für Deine Radio/Checkbox-Listen und harmoniert problemlos mit sämtlichen Einstellungen für die Positionierung der Formularbeschriftung.
ff_list_5col
Verwandele jetzt ganz einfach Deine Radio- oder Checkbox-Listen in ein ansprechendes 5-spaltiges Layout mit gleichmäßigem Abstand. Unabhängig von Deinen Einstellungen zur Positionierung der Formularbeschriftung, kannst Du dieses Feature nutzen, um Deine Inhalte optimal zu präsentieren.
ff_list_inline
Verwandele mühelos Deine Radio- und Checkbox-Listen in ansprechende horizontale Auswahlen! Mit dieser Funktion gestaltest Du mehrere Listen als zusammenhängende horizontale Einheiten, anstatt sie gleichmäßig in Spalten anzuordnen. Du kannst diese Anpassung unabhängig von der Position der Formularbeschriftung nutzen – sie passt perfekt zu all Deinen Einstellungen!
ff_scrolled_text
Verwandele jetzt ganz einfach ein gewöhnliches HTML-Feld in ein platzsparendes Element mit fester Höhe! Selbst bei umfangreichen Texten ermöglicht es automatisches Scrollen, damit Deine Kunden mühelos den gesamten Inhalt erfassen können. Diese Funktion ist perfekt, wenn Du großen Content präsentieren möchtest, ohne lange Formulare verwenden zu müssen – denke nur an Nutzungsbedingungen oder ähnliche Inhalte. Du kannst diese praktische Klasse bei Abschnittsumbrüchen einsetzen und sie harmoniert nahtlos mit sämtlichen Positionseinstellungen für Formularbeschriftungen.
ff_force_hide
Verblüffe Deine Kunden mit dieser genialen CSS-Klasse! Sie ermöglicht es Dir, ein Eingabefeld so zu gestalten, dass es auf der Frontend-Ansicht Deiner Website unsichtbar bleibt. Das ist Gold wert, wenn Du ein Eingabefeld in Deinem Formular einsetzen möchtest, um wichtige Werte oder Daten im Hintergrund zu speichern. Deine Nutzer werden davon nichts mitbekommen, während sie das Formular ausfüllen – eine smarte Lösung, um Deine Webseite aufzupeppen!
ff_pointer
Mit dieser fantastischen CSS-Klasse zauberst Du im Handumdrehen einen Zeiger-Cursor hervor, der sich magisch verwandelt, sobald Dein Mauszeiger nur in die Nähe eines Eingabefelds schwebt. Deine Besucher werden begeistert sein, denn ab sofort fühlt sich jede Bewegung wie ein Schritt in die Zukunft an.
ff-read-only
Verleihe Deiner Webseite einen Hauch von Exklusivität! Mit dieser besonderen CSS-Klasse bleiben die Eingabefelder zwar sichtbar, aber für den Nutzer nicht editierbar. Ein kleines Geheimnis: Du findest diese Einstellung auf der Registerkarte „Advanced Options“. Dort entdeckst Du eine Eingabe namens „Elementklasse“. Trage einfach den Namen „ff-read-only“ in das Feld ein, speichere das Formular – und voilà!
ff-hidden
Diese einzigartige CSS-Klasse ermöglicht es Dir, das Eingabefeld geschickt auszublenden, während es gleichzeitig für Dich als Administrator perfekt sichtbar bleibt. So behältst Du stets den Überblick, während Deine Besucher eine nahtlose und faszinierende Erfahrung auf Deiner Webseite genießen können.
Beachte , dass die vordefinerten CSS Klassen für Convertion-Formulare nicht anwendbar sind.
