Das GeneratePress Theme zeichnet sich durch seine Flexibilität und seine hohe Anpassungsfähigkeit aus. Mitunter kann es passieren, dass man dadurch so einige Features aktiviert, die man eigentlich gar nicht aktivieren wollte. Oder man sucht Features, die eine bestimmte Einstellung oder ein bestimmtes Verhalten auslösen.
So kann es beispielsweise passieren, dass das Top-Menü in der mobilen Website Version nicht angezeigt wird. Das ist allerdings kein Fehler, sondern es bedarf einer separaten Einstellung, wenn Du zwei unterschiedliche Menüs definiert und aktiviert hast.
Du hast richtig gelesen.
Mit dem GeneratePress Theme kannst Du entweder ein Menü für jede Website-Variante verwenden oder je nach Version ein individuelle Menü festlegen. Hast Du letzteres gemacht, dann kann es sein, dass dieses Menü in der mobilen Version nicht angezeigt wird. Doch das lässt sich ganz leicht beheben.
Schritte um das separate Menü in der mobilen Website-Version anzuzeigen
- Wechsle in Deine WordPress Administration
- Klicke im Menü auf Design und dann auf Menüs
- Wähle nun bei „Wähle ein Menü zum Bearbeiten:“ das Menü aus, das in der mobilen Version nicht angezeigt wird
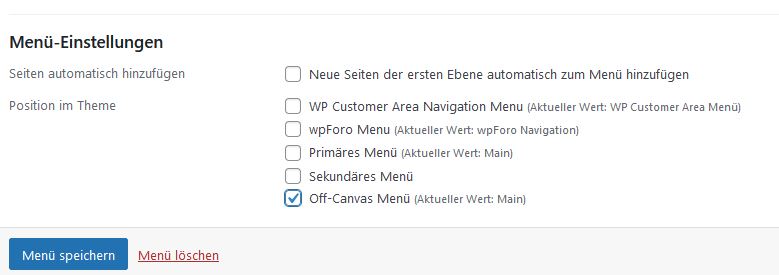
- Scrolle nach unten zu den Menü-Einstellungen
- Aktiviere die Option „Off-Canvas Menü“
- Speichere das Menü und kontrolliere nun die mobile Version Deiner Website

Was bedeutet Off-Canvas bzw. was ist ein Off-Canvas Menü?
Stell Dir vor, Du besuchst eine Webseite auf Deinem Smartphone oder Computer. Der Bildschirm, den Du siehst, ist wie eine Leinwand, auf der alle Inhalte der Webseite angezeigt werden. Manchmal gibt es aber Teile einer Webseite, wie Menüs oder Informationen, die nicht sofort sichtbar sind, wenn Du die Seite lädst. Diese sind versteckt und warten außerhalb des sichtbaren Bereichs – quasi „hinter der Leinwand“. Das Konzept des „Off Canvas“ kommt genau hier ins Spiel.
Ein „Off Canvas Menü“ ist also ein Menü, das außerhalb des sichtbaren Bereichs der Webseite liegt. Es ist nicht sofort sichtbar, wenn Du die Seite besuchst. Stattdessen musst Du eine bestimmte Aktion ausführen, um es zu sehen. Meistens klickst oder tippst Du auf ein Symbol (oft drei übereinanderliegende Linien, die als „Hamburger-Menü“ bekannt sind), um dieses Menü einzublenden. Sobald Du das tust, gleitet das Menü entweder von der Seite oder von oben her in den sichtbaren Bereich Deines Bildschirms. Es ist, als würdest Du einen Vorhang zur Seite ziehen, um zu sehen, was dahinter verborgen ist.
Dieses Design wird besonders auf mobilen Geräten verwendet, um Platz zu sparen. Da der Bildschirm kleiner ist, möchte man die verfügbare Fläche effizient nutzen. Indem Menüs und andere Inhalte „off canvas“, also außerhalb des sichtbaren Bereichs, platziert werden, bleibt mehr Platz für den Hauptinhalt der Webseite. So kannst Du Dich auf das Wesentliche konzentrieren, während Du weißt, dass weitere Optionen nur einen Fingertipp entfernt sind.
Zusammengefasst: Ein „Off Canvas Menü“ hilft dabei, den Platz auf Webseiten besser zu nutzen, indem es Menüs und andere Elemente verbirgt, bis Du sie benötigst. Es macht die Navigation auf der Webseite sauberer und übersichtlicher, besonders auf Geräten mit kleineren Bildschirmen.
