Mit Fluent Forms* kannst Du einfache, umfangreiche und responsive Formulare auf Deiner WordPress Website realisieren. Und das ohne Programmieren zu können oder in irgendeinem Code schnippseln zu müssen. In diesem Artikel zeigen wir Dir, wie Du ganz einfach ein Formular erstellen kannst.
Hinweis: Alle Links in diesem Artikel sind Affiliate-Links und extra mit einem Sternchen gekennzeichnet. Es handetl sich dabei um eine Partnerschaft zwischen WP-Ninja* und unserem Unternehmen.
In dem Fluent Forms Menü (siehe Wie bedient man Fluent Forms ?) klicke auf „Formulare“ und dann auf den Button „+ Add New Form“ oder klicke im Menü selbst auf „Neues Formular“:

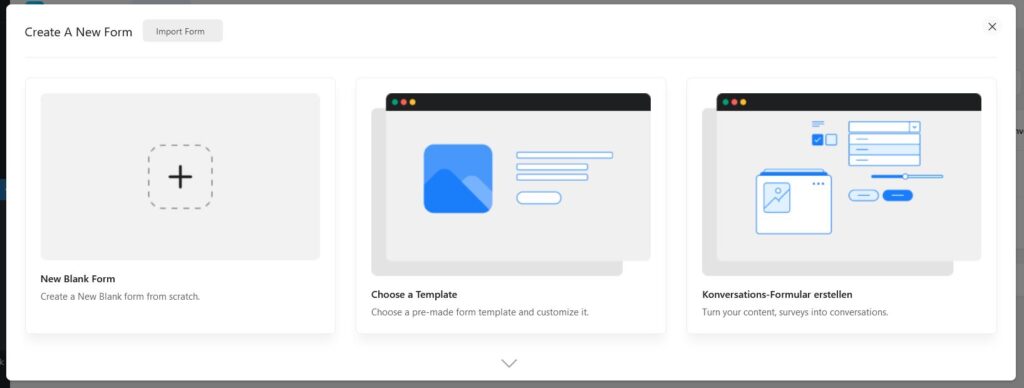
Wenn Du auf die Schaltfläche“+ Add New Form“ oder „Neues Formular“ klickst, öffnet sich ein Pop-up-Fenster, in dem Du einen Formulartyp auswählen kannst, der kategorisiert angezeigt wird. Aktuell werden von Fluent Forms 3 unterschiedliche Typen zur Auswahl angeboten:
- Leeres Formular (ganz links) um eine Formular von Grund auf neu zu gestalten.
- Premium-Formular (mittig), dass für Pro-Benutzer zur Verfügung steht und eine Vielzahl von bereits gestalteten Formularen beinhaltet.
- Normales Formular (ganz rechts) für schön gestaltete, responsive Formulare, wie Kontaktformular, Gesprächsformulare, Newsletter-Formulare, Support-Formulare und vieles mehr.
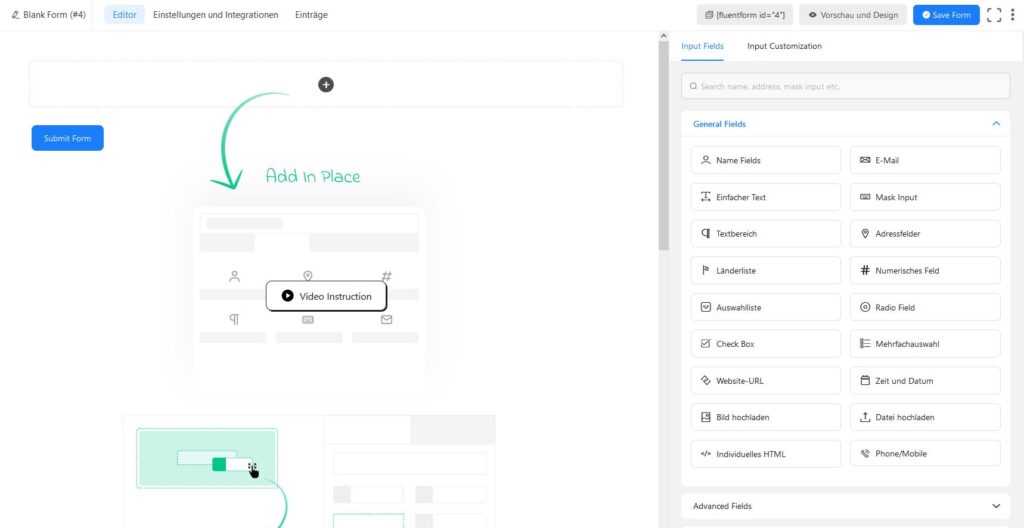
Lass uns ein leeres Formular erstellen, in dem Du auf den Formulartyp „New Blank Form“ klickst. Du wirst darauf hin zum Formular-Designer umgeleitet, der Dein neues Formular und eine Vielzahl von Formular-Elementen bereithält:

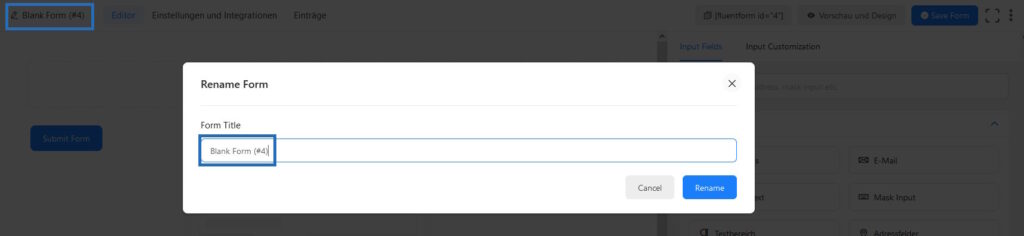
Damit Du mit Deinen Formularen später nicht durcheinander kommst, empfehlen wir Dir, gleich den Namen des Formulars zu ändern. Dieser Name ist nur für Dich ersichtlich und kann auf einen Klick links oben, wo derzeit „Blank Form (#3)“ oder so ähnlich stehen müsste, geändert werden:

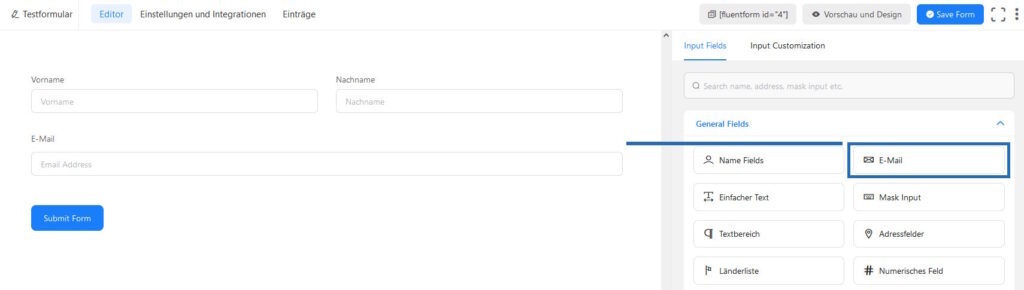
Füge Felder entsprechend Deiner Anforderungen hinzu, indem Du auf die Schaltflächen der Eingabefelder klickst oder sie einfach per Drag & Drop in den Editor ziehst.

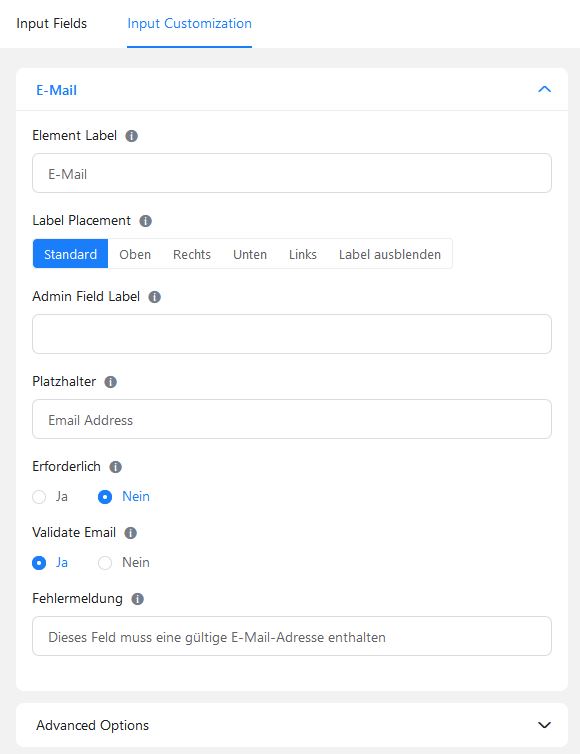
Du kannst die Felder nach Bedarf anpassen. Bewege dazu den den Mauszeiger über das Feld und klicke auf das Symbol Bearbeiten (der kleine Stift). Du kannst durch dieses Hover-Menü natürlich das Feld auch verschieben, duplizieren oder löschen.
Im Bearbeitungsmodus des Feldes kannst Du je nach Typ des Feldes beispielsweise dem Feld einen eindeutigen Namen zuweisen, bestimmte Dateneingaben erlauben, Feldanpassungen vornehmen und vieles mehr:

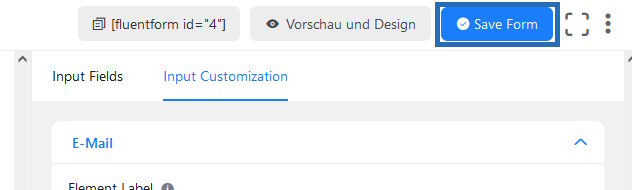
Wenn Du mit der Erstellung Deines Formulars fertig bist, so klicke oben rechts auf „Save Form“. Dort findest Du übrigens auch den Shortcode für die Einbindung des jeweiligen Formulars in Blogs oder Seiten oder sogar Widgets. In diesem Fall heißt der Shortcode fluentform id=“4″

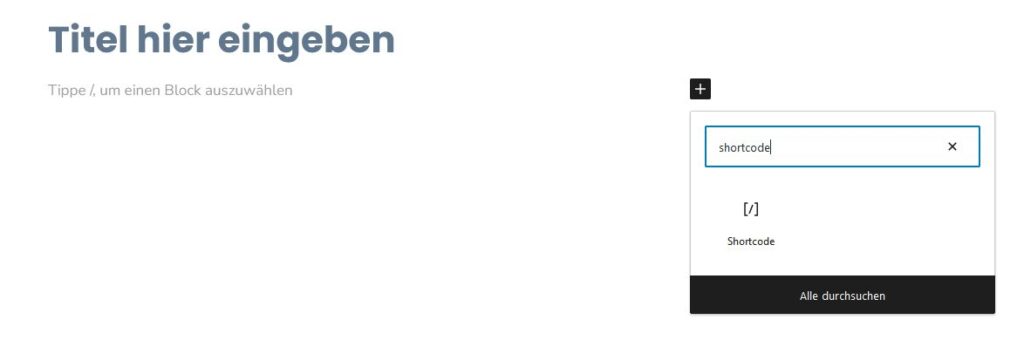
Wechlse auf einen Artikel oder eine Seite Deiner WordPress Website (im Administrationsmenü) und füge einen neuen Shortcode-Block an jener Stelle hinzu, wo Du Dein Formular angezeigt werden soll:

Kopiere nun den ganzen Fluent Forms Shortcode in diesen Block:

Gratulation. Du hast soeben Dein erstes Formular mit Fluent Forms* erstellt und veröffentlicht.
Für weitere Funktionen und Anpassungen, besuche unsere anderen Wiki-Artikel oder tausche Dich in unserem Forum aus.
